Ferramenta de desenvolvedor do React
Use a ferramenta de desenvolvedor do React para inspecionar componentes, editar props e estados, e identificar problemas de performance.
Você aprenderá
- Como instalar React Developer Tools
Extensão do navegador
A forma mais fácil de depurar websites construídos com React é instalar a ferramenta de desenvolvedor do React no navegador. Ela está disponível para vários navegadores populares:
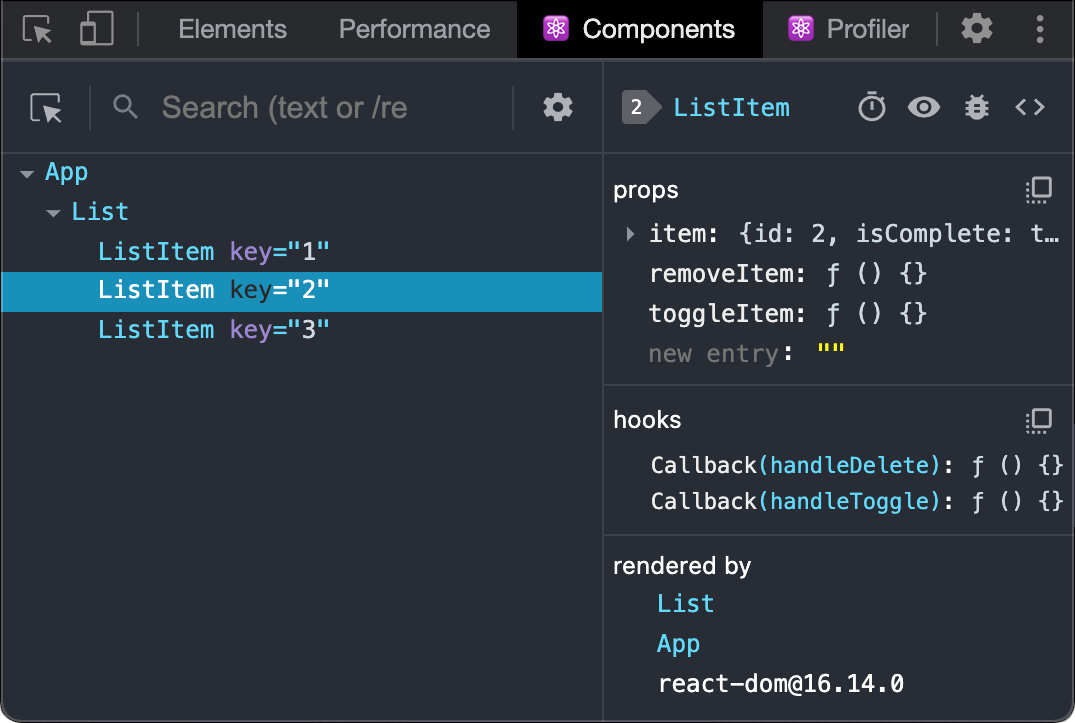
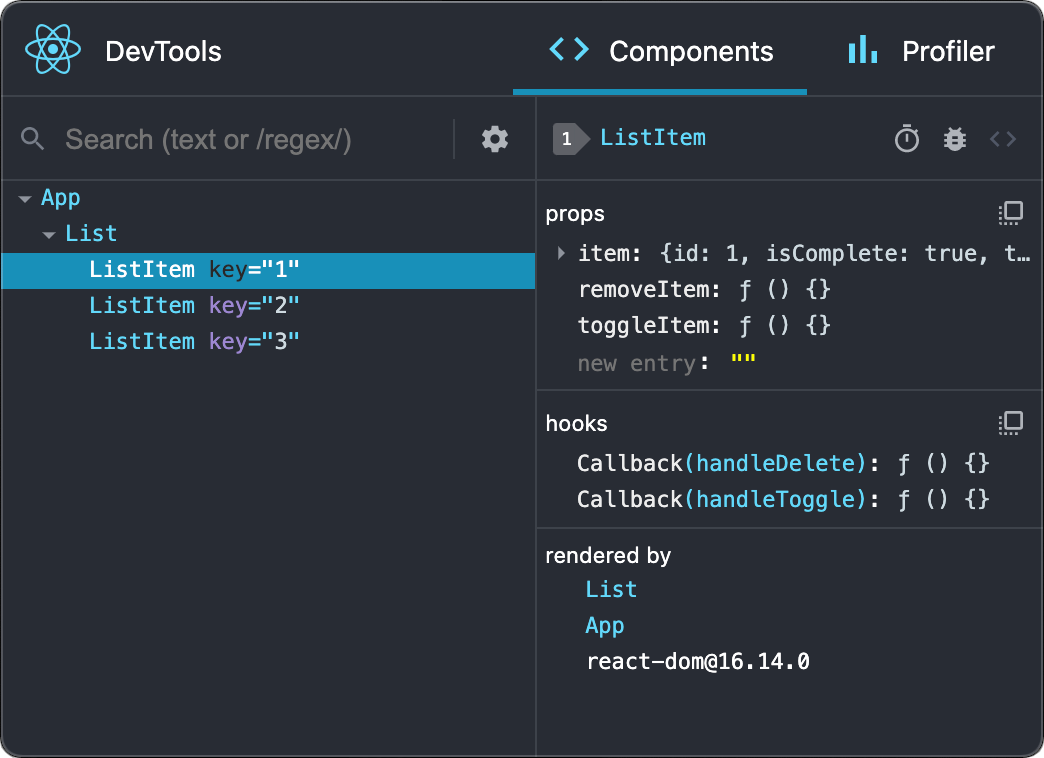
Agora, se você visitar um website construído com React, você verá os painéis Components e Profiler.

Safari e outros navegadores
Para outros navegadores (Safari, por exemplo), instale o pacote react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsEm seguida, abra a ferramenta de desenvolvedor no terminal:
react-devtoolsEm seguida, conecte seu website adicionando a seguinte tag <script> ao início do <head> de seu website.:
<html>
<head>
<script src="http://localhost:8097"></script>Agora recarregue seu website para que você possa ver a ferramenta de desenvolvedor.

Mobile (React Native)
A ferramenta de desenvolvedor do React também pode ser usada para inspecionar aplicações construídas com React Native.
A forma mais fácil de usar a ferramenta de desenvolvedor do React é instalá-la globalmente:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsEm seguida, abra a ferramenta de desenvolvedor no terminal:
react-devtoolsA ferramenta deve conectar-se a qualquer aplicação React Native que esteja em execução de forma local.
Tente recarregar a aplicação caso a ferramenta de desenvolvedor não se conecte após alguns segudos.