Construindo a UI
React é uma biblioteca JavaScript para renderizar interfaces de usuário (UI). A interface do usuário é construída a partir de pequenas unidades, como botões, texto e imagens. O React permite combiná-los em componentes. encaixáveis e reutilizáveis. De sites a aplicativos de telefone, tudo na tela pode ser dividido em componentes. Neste capítulo, você aprenderá a criar, personalizar e exibir componentes React condicionalmente.
Neste capítulo
- Como criar seu primeiro componente React
- Quando e como criar arquivos multicomponentes
- Como escrever tags dentro do JavaScript usando JSX
- Como usar chaves com JSX para acessar a funcionalidade JavaScript de seus componentes
- Como configurar componentes com props
- Como renderizar componentes condicionalmente
- Como renderizar vários componentes por vez
- Como evitar erros confusos mantendo os componentes puros
- Por que entender sua UI como árvores é útil
Seu Primeiro Componente
Aplicações React são construídas a partir de partes isoladas da UI chamadas de componentes. Um componente React é uma função JavaScript que você pode usar em combinação com tags. Os componentes podem ser tão pequenos quanto um botão ou tão grandes quanto uma página inteira. Abaixo você pode ver um componente Gallery renderizando três componentes Profile:
function Profile() { return ( <img src="https://i.imgur.com/MK3eW3As.jpg" alt="Katherine Johnson" /> ); } export default function Gallery() { return ( <section> <h1>Amazing scientists</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Ready to learn this topic?
Leia Seu Primeiro Componente para aprender como criar e usar componentes React.
Read MoreImportando e Exportando Componentes
Você pode declarar vários componentes em um único arquivo, mas arquivos grandes podem ser difíceis de navegar. Para resolver isso, você pode exportar um componente para um arquivo separado, e então importar este componente em outro arquivo:
import Profile from './Profile.js'; export default function Gallery() { return ( <section> <h1>Amazing scientists</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Ready to learn this topic?
Leia Importando e Exportando Componentes para aprender como separar seus componentes em arquivos próprios.
Read MoreEscrevendo Tags com JSX
Cada componente React é uma função JavaScript que pode conter tags que o React renderiza no navegador. Componentes React utilizam uma extensão de sintaxe chamada JSX para representar essas tags. JSX parece muito com HTML, mas é um pouco mais rígido e pode exibir informações de forma dinâmica.
Nem sempre colar um HTML pré-existente irá funcionar em um componente React:
export default function TodoList() { return ( // Isto não vai funcionar! <h1>Hedy Lamarr's Todos</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" class="photo" > <ul> <li>Invent new traffic lights <li>Rehearse a movie scene <li>Improve spectrum technology </ul>
Você pode consertar seu HTML pré-existente usando um conversor:
export default function TodoList() { return ( <> <h1>Hedy Lamarr's Todos</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" className="photo" /> <ul> <li>Invent new traffic lights</li> <li>Rehearse a movie scene</li> <li>Improve spectrum technology</li> </ul> </> ); }
Ready to learn this topic?
Leia Escrevendo Tags com JSX para aprender como escrever JSX corretamente.
Read MoreJavaScript entre Chaves no JSX
JSX permite que você escreva de maneira análoga ao HTML dentro de um arquivo JavaScript, mantendo a lógica de renderização e o conteúdo no mesmo lugar. Em alguns momentos, você pode querer adicionar alguma lógica JavaScript ou uma propriedade dinâmica em uma tag. Neste tipo de situação, você pode utilizar chaves no JSX para “abrir uma janela” que entenda JavaScript:
const person = { name: 'Gregorio Y. Zara', theme: { backgroundColor: 'black', color: 'pink' } }; export default function TodoList() { return ( <div style={person.theme}> <h1>{person.name}'s Todos</h1> <img className="avatar" src="https://i.imgur.com/7vQD0fPs.jpg" alt="Gregorio Y. Zara" /> <ul> <li>Improve the videophone</li> <li>Prepare aeronautics lectures</li> <li>Work on the alcohol-fuelled engine</li> </ul> </div> ); }
Ready to learn this topic?
Leia JavaScript entre Chaves no JSX para aprender como acessar dados do seu código JavaScript a partir do JSX.
Read MorePassando Props para um Componente
Componentes React utilizam propriedades (props) para se comunicarem entre si. Cada componente pai pode passar informações para seus componentes filhos por meio de props. Props lembram um pouco os atributos HTML, mas você pode passar qualquer valor que seja válido em JavaScript por meio delas, incluindo objetos, arrays, funções e até mesmo JSX!
import { getImageUrl } from './utils.js' export default function Profile() { return ( <Card> <Avatar size={100} person={{ name: 'Katsuko Saruhashi', imageId: 'YfeOqp2' }} /> </Card> ); } function Avatar({ person, size }) { return ( <img className="avatar" src={getImageUrl(person)} alt={person.name} width={size} height={size} /> ); } function Card({ children }) { return ( <div className="card"> {children} </div> ); }
Ready to learn this topic?
Leia Passando Props para um Componente para aprender como passar e ler props.
Read MoreRenderização Condicional
Frequentemente você vai precisar exibir diferentes conteúdos nos seus componentes de acordo com certas condições. No React, você pode renderizar JSX condicionalmente utilizando uma sintaxe parecida com JavaScript, que usa o comando if, e operadores lógicos && e ? :.
Neste exemplo, o operador JavaScript && é utilizado para renderizar condicionalmente um marcação de ‘concluído’:
function Item({ name, isPacked }) { return ( <li className="item"> {name} {isPacked && '✔'} </li> ); } export default function PackingList() { return ( <section> <h1>Sally Ride's Packing List</h1> <ul> <Item isPacked={true} name="Space suit" /> <Item isPacked={true} name="Helmet with a golden leaf" /> <Item isPacked={false} name="Photo of Tam" /> </ul> </section> ); }
Ready to learn this topic?
Leia Renderização Condicional para aprender diferentes maneiras de renderizar um conteúdo de forma condicional.
Read MoreRenderizando Listas
Frequentemente você vai desejar exibir vários componentes similares a partir de uma lista de dados. Você pode utilizar as funções filter() e map() do JavaScript no React para filtrar e transformar suas listas de dados em listas de componentes.
Para cada item da lista, você precisa especificar uma chave (key). Normalmente é desejável que você use um ID do seu banco de dados como key. Chaves permitem que o React rastreie o local de cada item da lista, mesmo que a lista mude.
import { people } from './data.js'; import { getImageUrl } from './utils.js'; export default function List() { const listItems = people.map(person => <li key={person.id}> <img src={getImageUrl(person)} alt={person.name} /> <p> <b>{person.name}:</b> {' ' + person.profession + ' '} known for {person.accomplishment} </p> </li> ); return ( <article> <h1>Scientists</h1> <ul>{listItems}</ul> </article> ); }
Ready to learn this topic?
Leia Renderizando Listas para aprender como renderizar uma lista de compomentes e como escolher uma chave para cada item da lista.
Read MoreMantendo Seus Componentes Puros
Algumas funções JavaScript são puras. Uma função pura:
- Cuida apenas de suas próprias responsabilidades. Isso significa que ela não modifica nenhum objeto ou variável que existia antes que ela fosse chamada.
- Mesmas entradas, mesma saída. Dadas as mesmas entradas, uma função pura sempre deve retornar o mesmo resultado.
Escrevendo apenas funções puras, você pode evitar muitos erros e comportamentos imprevisíveis conforme seu código aumenta. Este é um exemplo de componente impuro:
let guest = 0; function Cup() { // Bad: changing a preexisting variable! guest = guest + 1; return <h2>Tea cup for guest #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup /> <Cup /> <Cup /> </> ); }
Você pode tornar esse componente puro passando uma prop ao invés de modificar uma variável pré-existente:
function Cup({ guest }) { return <h2>Tea cup for guest #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup guest={1} /> <Cup guest={2} /> <Cup guest={3} /> </> ); }
Ready to learn this topic?
Leia Mantendo Seus Componentes Puros para aprender como criar componentes puros e funções previsíveis.
Read MoreYour UI as a tree
React uses trees to model the relationships between components and modules.
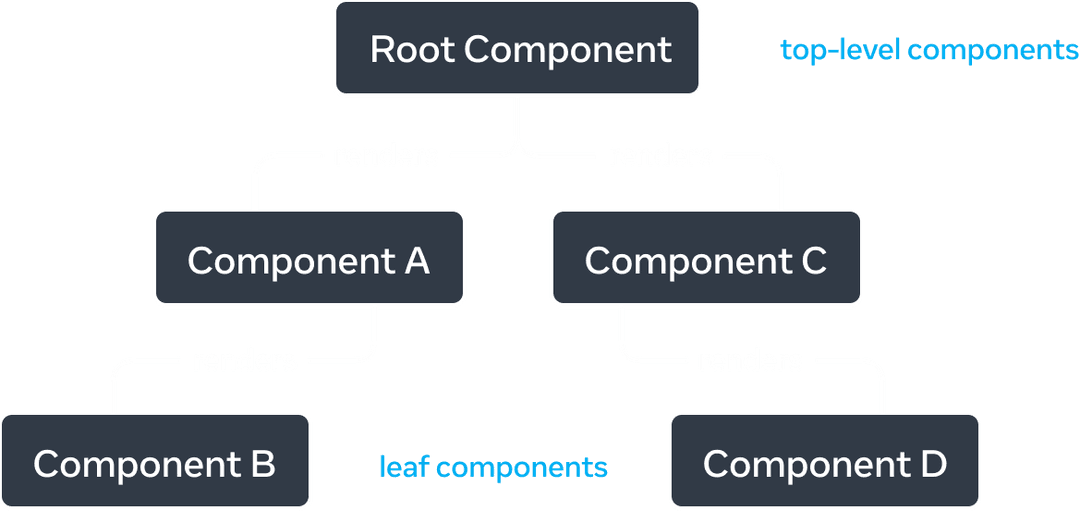
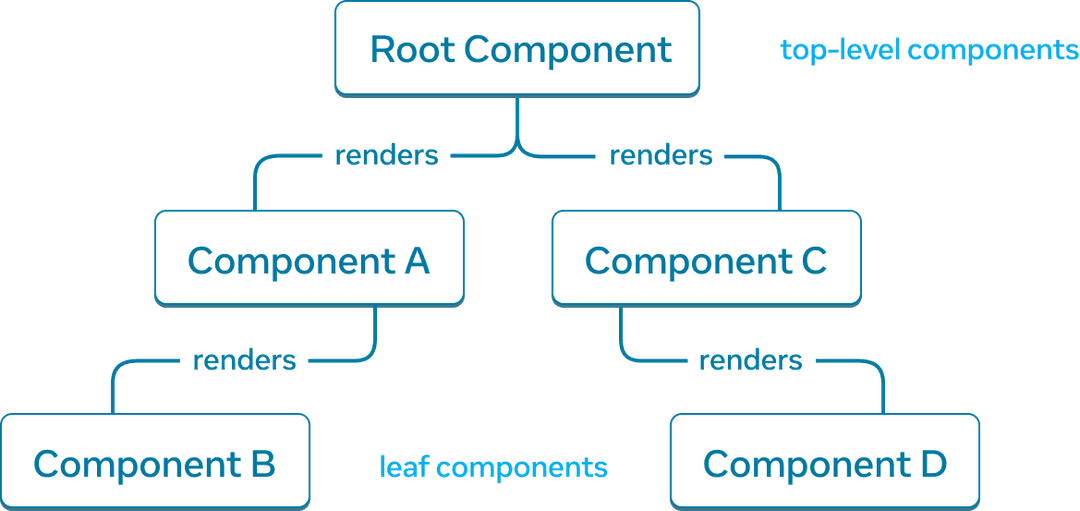
A React render tree is a representation of the parent and child relationship between components.


An example React render tree.
Components near the top of the tree, near the root component, are considered top-level components. Components with no child components are leaf components. This categorization of components is useful for understanding data flow and rendering performance.
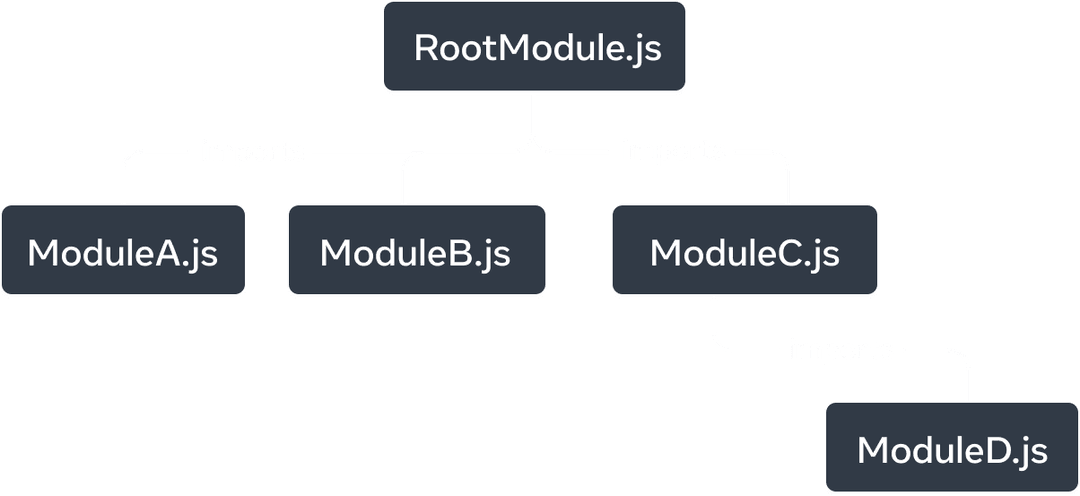
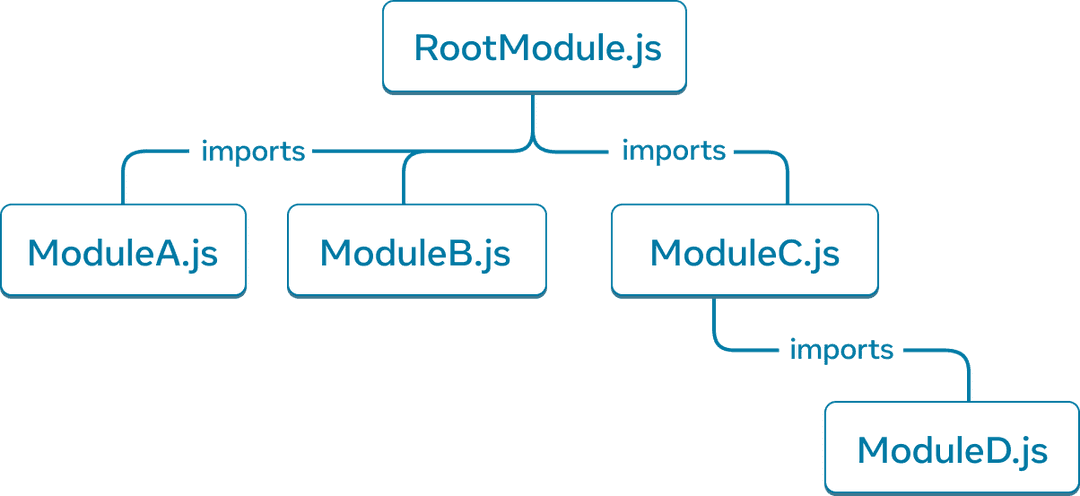
Modelling the relationship between JavaScript modules is another useful way to understand your app. We refer to it as a module dependency tree.


An example module dependency tree.
A dependency tree is often used by build tools to bundle all the relevant JavaScript code for the client to download and render. A large bundle size regresses user experience for React apps. Understanding the module dependency tree is helpful to debug such issues.
Ready to learn this topic?
Read Your UI as a Tree to learn how to create a render and module dependency trees for a React app and how they’re useful mental models for improving user experience and performance.
Read MoreO que vem depois?
Navegue para a página Seu Primeiro Componente para começar a ler esse capítulo página por página!
Ou, se você já tem familirialidade com estes tópicos, por quê não ler sobre Adicionando Interatividade?