Apresentando react.dev
Hoje estamos entusiasmados em lançar o react.dev, o novo lar do React e sua documentação. Neste post, gostaríamos de fazer um tour pelo novo site.
16 de março de 2023 por Dan Abramov e Rachel Nabors
Hoje estamos muito felizes em lançar react.dev, a nova casa para o React e sua documentação. Neste post, gostaríamos de fazer um tour pelo novo site.
tl;dr
- O novo site do React (react.dev) ensina o React moderno com componentes de função e Hooks.
- Incluímos diagramas, ilustrações, desafios, e mais de 600 novos exemplos interativos.
- O site anterior de documentação do React foi movido para legacy.reactjs.org.
Novo site, novo domínio, nova página inicial
Primeiro, um pouco de limpeza.
Para celebrar o lançamento da nova documentação e, mais importante ainda, para separar claramente o conteúdo antigo do novo, mudamos para o domínio mais curto react.dev. O antigo domínio reactjs.org agora redirecionará para cá.
A antiga documentação do React agora está arquivada em legacy.reactjs.org. Todos os links existentes para o conteúdo antigo serão redirecionados automaticamente para lá, a fim de evitar “quebrar a web”, mas o site legado não receberá mais muitas atualizações.
Acredite ou não, o React vai fazer dez anos de idade em breve. Em anos de JavaScript, é como se fosse um século inteiro! Atualizamos a página inicial do React para refletir o porquê achamos que o React é uma ótima maneira de criar interfaces de usuário atualmente e atualizamos os guias de introdução para mencionar com mais destaque os frameworks modernos baseados em React.
Se ainda não viu a nova página inicial, veja!
Apostando tudo no React moderno com Hooks
Quando lançamos o React Hooks em 2018, os documentos do Hooks assumiram que o leitor estava familiarizado com componentes de classe. Isso ajudou a comunidade a adotar Hooks muito rapidamente, mas depois de um tempo os documentos antigos falharam em servir os novos leitores. Novos leitores tiveram que aprender React duas vezes: uma vez com componentes de classe e outra vez com Hooks.
A nova documentação ensina React com Hooks desde o início. A documentação está dividida em duas seções principais:
- Aprenda React é um curso individualizado que ensina React do zero.
- Referências de API fornece os detalhes e exemplos de uso para cada API React.
Vamos ver mais detalhadamente o que pode encontrar em cada seção.
Início rápido
A seção Aprender começa com a página Início Rápido. É um pequeno tour introdutório do React. Ele introduz a sintaxe para conceitos como componentes, props (propriedades) e state (estado), mas não entra em muitos detalhes sobre como usá-los.
Se você gosta de aprender fazendo, recomendamos que confira o Tutorial: Jogo da Velha a seguir. Ele o orienta na construção de um pequeno jogo com React, enquanto ensina as habilidades que você usará todos os dias. Aqui está o que você vai construir:
import { useState } from 'react'; function Square({ value, onSquareClick }) { return ( <button className="square" onClick={onSquareClick}> {value} </button> ); } function Board({ xIsNext, squares, onPlay }) { function handleClick(i) { if (calculateWinner(squares) || squares[i]) { return; } const nextSquares = squares.slice(); if (xIsNext) { nextSquares[i] = 'X'; } else { nextSquares[i] = 'O'; } onPlay(nextSquares); } const winner = calculateWinner(squares); let status; if (winner) { status = 'Winner: ' + winner; } else { status = 'Next player: ' + (xIsNext ? 'X' : 'O'); } return ( <> <div className="status">{status}</div> <div className="board-row"> <Square value={squares[0]} onSquareClick={() => handleClick(0)} /> <Square value={squares[1]} onSquareClick={() => handleClick(1)} /> <Square value={squares[2]} onSquareClick={() => handleClick(2)} /> </div> <div className="board-row"> <Square value={squares[3]} onSquareClick={() => handleClick(3)} /> <Square value={squares[4]} onSquareClick={() => handleClick(4)} /> <Square value={squares[5]} onSquareClick={() => handleClick(5)} /> </div> <div className="board-row"> <Square value={squares[6]} onSquareClick={() => handleClick(6)} /> <Square value={squares[7]} onSquareClick={() => handleClick(7)} /> <Square value={squares[8]} onSquareClick={() => handleClick(8)} /> </div> </> ); } export default function Game() { const [history, setHistory] = useState([Array(9).fill(null)]); const [currentMove, setCurrentMove] = useState(0); const xIsNext = currentMove % 2 === 0; const currentSquares = history[currentMove]; function handlePlay(nextSquares) { const nextHistory = [...history.slice(0, currentMove + 1), nextSquares]; setHistory(nextHistory); setCurrentMove(nextHistory.length - 1); } function jumpTo(nextMove) { setCurrentMove(nextMove); } const moves = history.map((squares, move) => { let description; if (move > 0) { description = 'Go to move #' + move; } else { description = 'Go to game start'; } return ( <li key={move}> <button onClick={() => jumpTo(move)}>{description}</button> </li> ); }); return ( <div className="game"> <div className="game-board"> <Board xIsNext={xIsNext} squares={currentSquares} onPlay={handlePlay} /> </div> <div className="game-info"> <ol>{moves}</ol> </div> </div> ); } function calculateWinner(squares) { const lines = [ [0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6], ]; for (let i = 0; i < lines.length; i++) { const [a, b, c] = lines[i]; if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) { return squares[a]; } } return null; }
Nós também gostaríamos de destacar Pensando em React—esse é o tutorial que fez o React “clicar” para muitos de nós. Atualizamos esses dois tutoriais clássicos para usar componentes de função e Hooks, para que fiquem como novos.
Aprenda React passo a passo
Gostaríamos que todos no mundo tivessem a mesma oportunidade de aprender React de graça por conta própria.
É por isso que a seção Aprenda está organizada como um curso individualizado dividido em capítulos. Os dois primeiros capítulos descrevem os fundamentos do React. Se você é novo no React, ou quer refrescar sua memória, comece aqui:
- Descrevendo a IU ensina a exibir informações com componentes.
- Adicionando Interatividade ensina como atualizar a tela em resposta à entrada do usuário.
Os próximos dois capítulos são mais avançados e fornecerão uma compreensão mais profunda das partes mais complicadas:
- Gerenciando o Estado ensina como organizar sua lógica à medida que seu aplicativo se torna mais complexo.
- Saídas de Emergência ensina como você pode ‘sair do escopo’ do React e quando isso faz mais sentido.
Cada capítulo consiste em várias páginas relacionadas. A maioria dessas páginas ensina uma habilidade específica ou uma técnica—por exemplo, Escrevendo Tags com JSX, Atualizando Objetos no State, ou Compartilhando State Entre Componentes. Algumas das páginas focam na explicação de uma idéia—como Renderizar e Confirmar, ou State como uma Foto Instantânea. E há alguns, como Talvez você não precise de um Effect, que compartilham nossas sugestões com base no que aprendemos ao longo desses anos.
Você não precisa ler esses capítulos em sequência. Quem tem tempo para isso?! Mas você pode. As páginas na seção Aprender dependem apenas dos conceitos introduzidos nas páginas anteriores. Se você quiser ler como um livro, vá em frente!
Verifique a sua compreensão através de desafios
A maioria das páginas da seção Aprender termina com alguns desafios para verificar a sua compreensão. Por exemplo, aqui estão alguns desafios da página sobre Renderização condicional.
Você não precisa resolvê-los agora! A menos que você realmente queira.
Challenge 1 of 2: Mostre um ícone para itens incompletos com ? :
Use o operador condicional (cond ? a : b) para renderizar um ❌ se isPacked não for true.
function Item({ name, isPacked }) { return ( <li className="item"> {name} {isPacked && '✔'} </li> ); } export default function PackingList() { return ( <section> <h1>Sally Ride's Packing List</h1> <ul> <Item isPacked={true} name="Space suit" /> <Item isPacked={true} name="Helmet with a golden leaf" /> <Item isPacked={false} name="Photo of Tam" /> </ul> </section> ); }
Observe o botão “Show Solution” no canto inferior esquerdo. É útil se você quiser verificar por si mesmo!
Desenvolva uma intuição com diagramas e ilustrações
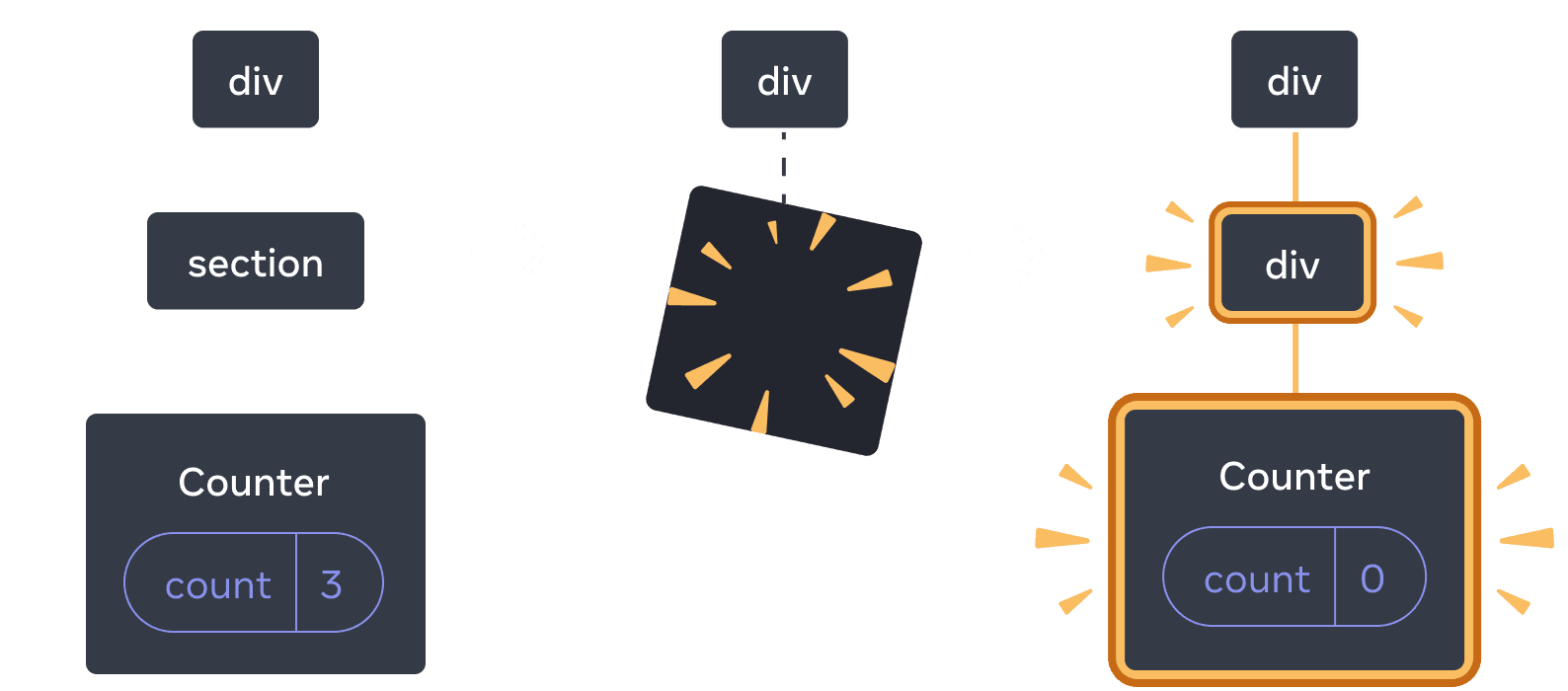
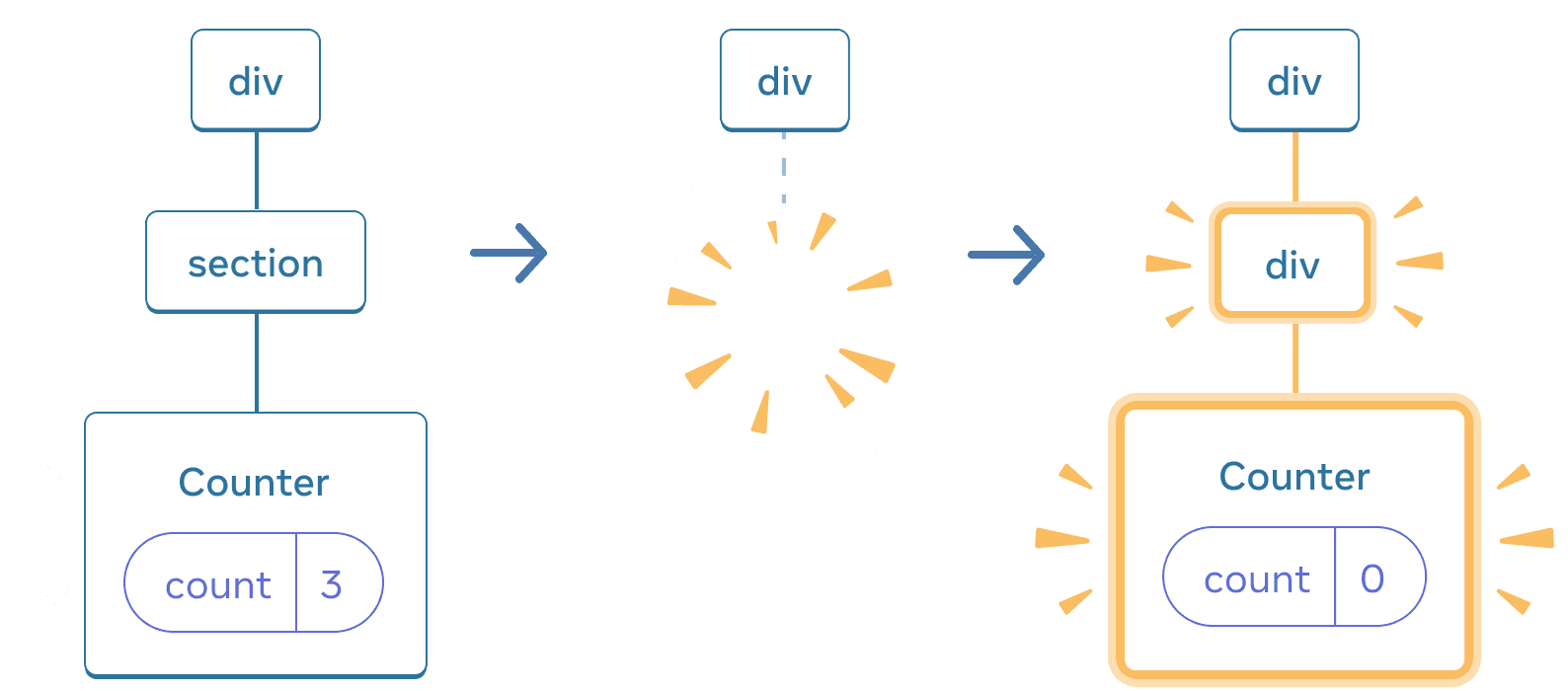
Quando não conseguimos descobrir como explicar algo apenas com código e palavras, adicionamos diagramas que ajudam a fornecer alguma intuição. Por exemplo, aqui está um dos diagramas de Preservando e Redefinindo State:


Quando section muda para div, a section é apagada e a nova div é adicionada
Você também verá algumas ilustrações ao longo da documentação—Aqui está uma delas navegador pintando a tela:

Illustrated by Rachel Lee Nabors
Confirmamos com os desenvolvedores de navegadores que esta representação é 100% cientificamente precisa.
Um novo e detalhado Guia de Referência da API.
Na API de Referência, cada API React tem agora uma página dedicada. Isso inclui todos os tipos de APIs:
- Hooks incorporados como
useState. - Componentes incorporados como
<Suspense>. - Componentes do navegador incorporados como
<input>. - APIs orientadas para frameworks como
renderToPipeableStream. - Outras APIs do React como
memo.
Você perceberá que cada página de API é dividida em pelo menos dois segmentos: Referência e Uso.
Referência descreve a assinatura formal da API, listando seus argumentos e valores de retorno. É concisa, mas pode parecer um pouco abstrata se não estiver familiarizado com essa API. Ela descreve o que uma API faz, mas não como usá-la.
Uso mostra por que e como você usaria essa API na prática, como um colega ou um amigo poderia explicar. Ele mostra os cenários canônicos de como cada API deve ser usada pela equipe do React. Adicionamos trechos codificados por cores, exemplos de uso de diferentes APIs juntas e receitas que você pode copiar e colar:
Example 1 of 4: Contador (número)
Neste exemplo, a variável state count armazena um número. Ao clicar no botão, ele é incrementado.
import { useState } from 'react'; export default function Counter() { const [count, setCount] = useState(0); function handleClick() { setCount(count + 1); } return ( <button onClick={handleClick}> You pressed me {count} times </button> ); }
Algumas páginas da API também incluem Solução de problemas (para problemas comuns) e Alternativas (para APIs obsoletas).
Esperamos que esta abordagem torne a referência da API útil não só como uma forma de procurar um argumento, mas também como uma forma de ver todas as coisas diferentes que pode fazer com uma determinada API - e como esta se liga às outras.
O que vem a seguir?
E assim termina nosso pequeno tour! Dê uma olhada no novo site, veja o que você gosta ou não gosta e continue enviando feedback em nosso rastreador de problemas.
Reconhecemos que este projeto demorou muito tempo a ser lançado. Nós queríamos manter um alto nível de qualidade que a comunidade React merece. Enquanto escrevíamos essa documentação e criávamos todos os exemplos, encontramos erros em algumas de nossas próprias explicações, bugs no React e até mesmo lacunas no design do React que agora estamos trabalhando para resolver. Esperamos que a nova documentação nos ajude a manter o próprio React em um nível mais alto no futuro.
Ouvimos muitos dos seus pedidos para expandir o conteúdo e a funcionalidade do site, por exemplo:
- Fornecimento de uma versão TypeScript para todos os exemplos;
- Criar os guias atualizados de desempenho, teste e acessibilidade;
- Documentar os componentes do React Server independentemente dos frameworks que os suportam;
- Trabalhar com nossa comunidade internacional para traduzir os novos documentos;
- Adicionar recursos ausentes ao novo site (por exemplo, RSS para este blog).
Agora que o react.dev foi lançado, seremos capazes de mudar nosso foco de “acompanhar” os recursos educacionais de terceiros sobre o React para adicionar novas informações e melhorar ainda mais nosso novo site.
Nós achamos que nunca houve um momento melhor para aprender React.
Quem trabalhou nisso?
Na equipe do React, Rachel Nabors liderou o projeto (e forneceu as ilustrações), e Dan Abramov elaborou o currículo. Eles também foram coautores da maior parte do conteúdo.
É claro que nenhum projeto desse porte acontece isoladamente. Temos que agradecer a muitas pessoas!
Sylwia Vargas reformulou nossos exemplos para ir além de “foo/bar/baz” e gatinhos, e apresentamos cientistas, artistas e cidades de todo o mundo. Maggie Appleton transformou nossos rabiscos em um sistema de diagrama claro.
Agradecimentos a David McCabe, Sophie Alpert, Rick Hanlon, Andrew Clark, e Matt Carroll por outras contribuições escritas. Também gostaríamos de agradecer a Natalia Tepluhina e Sebastian Markbåge por suas ideias e feedback.
Obrigado a Dan Lebowitz pelo design do site e Razvan Gradinar pelo design da sandbox.
Na frente de desenvolvimento, obrigado a Jared Palmer pelo desenvolvimento de protótipos. Agradecimentos a Dane Grant e Dustin Goodman de ThisDotLabs por seu apoio no desenvolvimento da UI. Agradecimentos a Ives van Hoorne, Alex Moldovan, Jasper De Moor, e Danilo Woznica de CodeSandbox por seu trabalho com a integração da sandbox. Agradecimentos a Rick Hanlon para o trabalho de desenvolvimento e design, aprimorando nossas cores e detalhes mais finos. Agradecimentos a Harish Kumar e Luna Ruan por adicionar novos recursos ao site e ajudar a mantê-lo.
Agradecemos imensamente às pessoas que ofereceram seu tempo para participar do programa de testes alfa e beta. Seu entusiasmo e seu inestimável feedback nos ajudaram a moldar esses documentos. Um agradecimento especial à nossa beta tester, Debbie O’Brien, que deu uma palestra sobre sua experiência usando os documentos do React na React Conf 2021.
Finalmente, obrigado à comunidade React por ser a inspiração por trás deste esforço. Você é a razão de fazermos isso e esperamos que os novos documentos o ajudem a usar o React para construir qualquer interface de usuário que desejar.